Android ボタンにxmlファイルのデザイン内容が反映されない時の対処(マテリアルデザインの無効)
こんにちは、TF's appsです。自身のアプリをAndroid OSの最新バージョンにアップしようとした時の話です。新規にプロジェクトを作成してファイルを1つ1つ手作業でマージしていきました。そこである異変に気が付いたのです。
あれっ!?
ボタンデザインが反映されていない
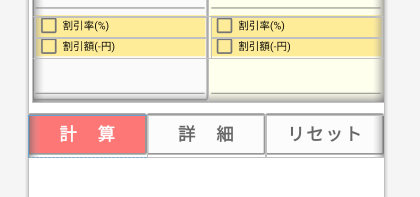
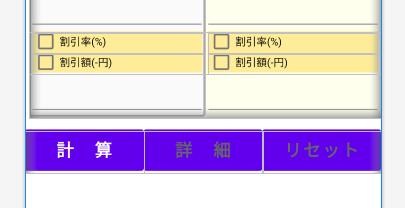
図1のボタンデザインを期待していたのですが、実際は図2の内容となりました。その後も色々と調査したのですがズバッと記載してある記事が少ないので紹介します。
図1:期待していたデザイン

図2:現実のデザイン

xmlファイルのデザインが反映されない理由は、マテリアルデザインが有効となっているからです。このマテリアルデザインを無効にしない限り、xmlのデザインが反映されません。マテリアルデザインを無効にするのは以下を追記すれば可能です。
app:backgroundTint="@null"
さっそく追記することで無事に期待していたボタンデザインに変更することが出来ました。個人で活動している中々この小さい事でも調査するのに時間が掛かったりします。同じように困った方がいたらぜひ参考にして下さい。
◆xmlファイルのデザインが有効になった時のレイアウトファイル
<Button
android:id="@+id/btn_cal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/bak_btn_2"
android:onClick="onCalcurate"
app:backgroundTint="@null"
android:text="@string/btn_cal"
android:textStyle="bold"
android:textColor="#fcfcfc"
android:textSize="20sp" />
<Button
android:id="@+id/btn_detail"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/bak_btn_1"
android:onClick="onDetail"
app:backgroundTint="@null"
android:text="@string/btn_detail"
android:textColor="#666666"
android:textSize="20sp"
android:textStyle="bold" />
<Button
android:id="@+id/btn_reset"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/bak_btn_1"
android:onClick="onReset"
app:backgroundTint="@null"
android:text="@string/btn_reset"
android:textColor="#666666"
android:textSize="20sp"
android:textStyle="bold" />
◆マテリアルデザインが有効になっていた時のレイアウトファイル
<Button
android:id="@+id/btn_cal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/bak_btn_2"
android:onClick="onCalcurate"
android:text="@string/btn_cal"
android:textStyle="bold"
android:textColor="#fcfcfc"
android:textSize="20sp" />
<Button
android:id="@+id/btn_detail"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/bak_btn_1"
android:onClick="onDetail"
android:text="@string/btn_detail"
android:textColor="#666666"
android:textSize="20sp"
android:textStyle="bold" />
<Button
android:id="@+id/btn_reset"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/bak_btn_1"
android:onClick="onReset"
android:text="@string/btn_reset"
android:textColor="#666666"
android:textSize="20sp"
android:textStyle="bold" />
以上で、無事にデザインが反映されるようになりました。