1からandroidアプリを作っていく。第3弾です。いつも通りソースコードを全公開しています。
こんにちは、TF's appsです。
今回の記事は娘のための学習アプリ作成 第3弾です。
まだまだこれからですが基本的な処理を実装しました。
基本動作ができた様な状態です。
11個のサンプル漢字をランダムに表示するような動作ができております。
1.画面遷移
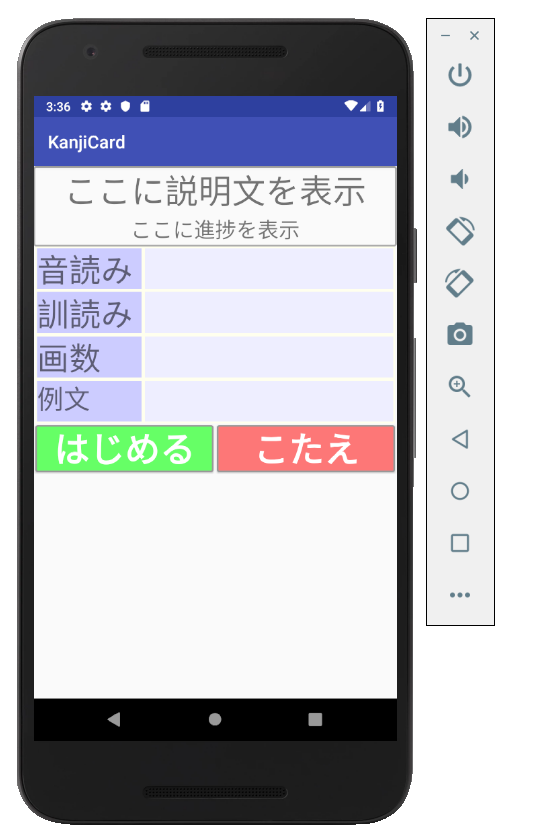
1-1.アプリ初期画面
アプリ起動時の初期画面です(まだまだ作成途中です)
説明文や進捗などはまだ処理を実装しておりません。
これから作成予定です。

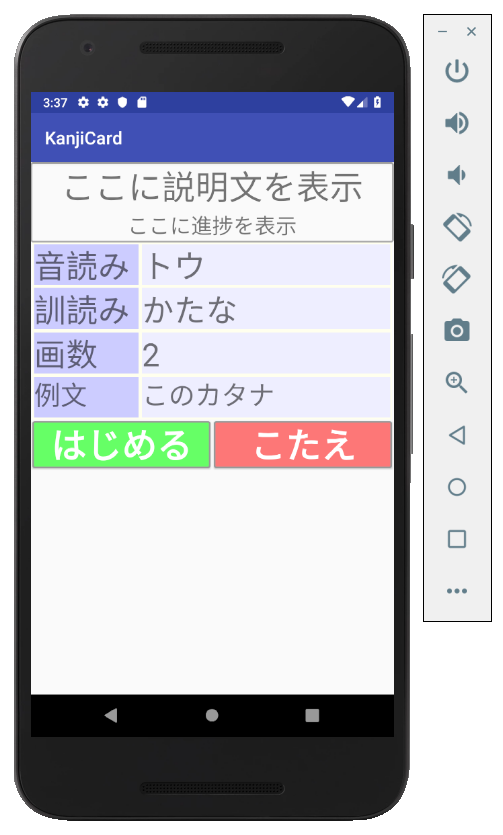
1-2.問題表示の画面
初期画面から「はじめる」ボタンを押すと
問題を表示する画面となります。

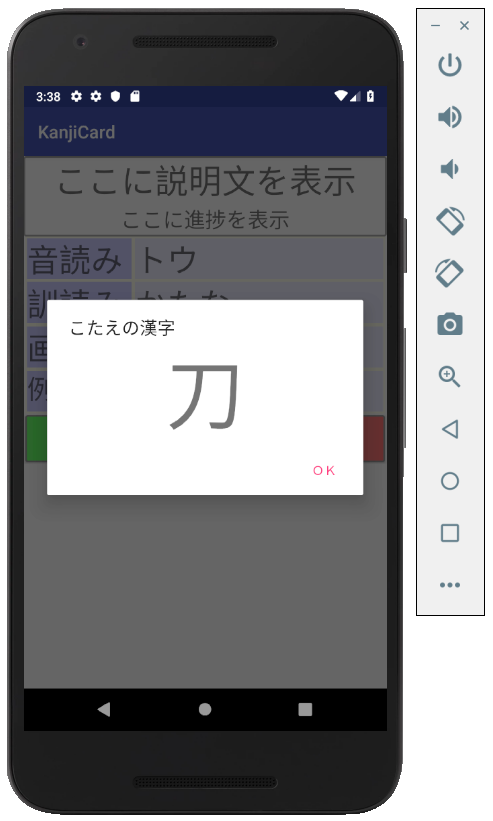
1-3.こたえの画面
問題の画面から「こたえ」を押すと
ポップアップでこたえの漢字を表示します。

2.サンプルソース
基本動作を作る上で作成したソースを抜粋で
まずは、11個の漢字情報を保有するテーブルを作成します。
各種初期値を用意しておき
コンストラクタのタイミングで初期値をセットします。
メイン処理から「次の漢字頂戴ね」という命令を実行できるように、
KanjiTableSearchというメソッドを用意します。
KanjiTable.java
public class KanjiTable {
private List<Kanji> Kanji_List = new ArrayList<Kanji>();
final int Maxkanji = 11;
private final Random rand = new Random(System.currentTimeMillis());
private Kanji nowkanji;
static String[] kanji_data = {
// 漢字
"刀", //1
"丸", //2
"弓", //3
"工", //4
"才", //5
"万", //6
"引", //7
"牛", //8
"元", //9
"戸", //10
"午", //11
"", //12
};
static String[] onyomi_data = {
// 音読み
"トウ", //1
"ガン", //2
"キュウ", //3
"コウ、ク", //4
"サイ", //5
"マン、バン", //6
"イン", //7
"ギュウ", //8
"ゲン、ガン", //9
"コ", //10
"ゴ", //11
"", //12
};
static String[] kunyomi_data = {
// 訓読み
"かたな", //1
"まる、まる(い)、まる(める)", //2
"ゆみ", //3
"", //4
"", //5
"", //6
"ひ(く)、ひ(ける)", //7
"うし", //8
"もと", //9
"と", //10
"", //11
"", //12
};
static String[] exp_data = {
// 例文
"このカタナ", //1
"マル太の木", //2
"ユミ矢", //3
"コウ作", //4
"天サイ", //5
"一マン円", //6
"つなヒき", //7
"ギュウにゅうをのむ", //8
"ゲン気なこども", //9
"トじまりをする", //10
"しょうゴ", //11
"", //12
};
static String[] kakusuu_data = {
// 画数
"2", //1
"3", //2
"3", //3
"3", //4
"3", //5
"3", //6
"4", //7
"4", //8
"4", //9
"4", //10
"4", //11
"", //12
};
//コンストラクタ
public KanjiTable() {
int i;
/* 漢字リスト作成 */
for (i = 0; i < Maxkanji; i++) {
Kanji list_data = new Kanji(kanji_data[i], onyomi_data[i], kunyomi_data[i], exp_data[i], kakusuu_data[i]);
Kanji_List.add(list_data);
}
}
//漢字の検索
public Kanji KanjiTableSearch()
{
int index1 = 0;
int i;
for(i=0;i<Maxkanji;i++)
{
index1 = rand.nextInt(Maxkanji);
//検索済みの漢字(すでに表示済み)
if (Kanji_List.get(index1).isAlive == false)
{
continue;
}
//初ヒットした漢字
else
{
Kanji_List.get(index1).isAlive = false;
nowkanji = Kanji_List.get(index1);
return nowkanji;
}
}
return null;
}
}
メイン処理はこんなまだまだこれから磨きを掛けていきますが、
現状はこんな漢字です。
各種表示するオブジェクトを用意しておき
はじめるボタンのイベントである「onStart」と
こたえボタンのイベントである「onResult」のみ
簡単ですが実装した状態です。
activity_main.java
package tfsapps.kanjicard;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private KanjiTable _kanji_table; //漢字検索テーブル
private Kanji _display_kanji; //表示中の漢字
private String _display_status; //表示中のアプリ説明文
private String _display_progress; //表示中の進捗情報
android.support.v7.app.AlertDialog.Builder popup;
private TextView popuptext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//漢字テーブルの作成
_kanji_table = new KanjiTable();
}
/* アプリ画面の表示 */
public void DisplayScreen()
{
TextView text_onyomi = (TextView) findViewById(R.id.text_onyomi);
TextView text_kunyomi = (TextView) findViewById(R.id.text_kunyomi);
TextView text_kakusuu = (TextView) findViewById(R.id.text_kakusuu);
TextView text_exp = (TextView) findViewById(R.id.text_exp);
text_onyomi.setText(_display_kanji.on_yomi);
text_kunyomi.setText(_display_kanji.kun_yomi);
text_kakusuu.setText(_display_kanji.kaku_suu);
text_exp.setText(_display_kanji.exsample);
}
/* はじめる */
public void onStart(View view) {
_display_kanji = _kanji_table.KanjiTableSearch();
DisplayScreen();
}
/* こたえ */
public void onResult(View view) {
popuptext = new TextView(this);
popuptext.setText(_display_kanji.kanji);
popuptext.setGravity(Gravity.CENTER);
popuptext.setTextSize(90);
popup = new android.support.v7.app.AlertDialog.Builder(this).setView(popuptext);
popup.setTitle("こたえの漢字");
popup.setPositiveButton("OK", null);
popup.show();
}
}
今日はここまでです。
最後に過去の記事も参考にどうぞ!!

















